I. Introduction▲
On souhaite intégrer et paramétrer un agenda généré à l'aide du module de classe clAgenda. Ce type d'agenda peut s'afficher sur une période de 8, 10, 12 heures, etc., avec des tranches horaires de 10, 15, 30, 60 minutes, et peut comporter jusqu'à environ 50 lignes pour 7 colonnes. Il pourra donc servir d'agenda hebdomadaire et être facilement intégré dans votre application Access.
Pour ce faire, nous allons présenter les objets qui devront être ajoutés à votre base de données Access. Enfin, nous proposerons un exemple d'intégration de l'agenda.
II. Le module de classe clAgenda▲
Ce module permet de créer dynamiquement un quadrillage de contrôles étiquette avec des en-têtes de lignes et de colonnes, mais aussi des rectangles définissant les rendez-vous sur le planning (cf. FAQ).
Vous pouvez bien sûr ajouter de nouvelles propriétés ou de nouvelles méthodes, ou encore modifier les propriétés existantes, si vous souhaitez inclure de nouvelles fonctionnalités à vos plannings. Nous donnerons à ce sujet un exemple simple d'ajout d'une méthode à la fin de cette section.
II-A. Les propriétés de paramétrage de l'apparence du planning▲
Ces propriétés vont permettre de paramétrer la mise en forme du planning au moment de sa création.
II-A-1. Row▲
Vous pouvez utiliser la propriété Row pour définir ou connaître la ligne sélectionnée sur l'agenda. Entier long en lecture/écriture.
Exemple
Le code suivant définit la ligne 3 comme ligne sélectionnée sur le planning.
obAgenda.Row=3II-A-2. Col▲
Vous pouvez utiliser la propriété Col pour définir ou connaître la colonne sélectionnée sur le planning. Entier long en lecture/écriture.
Exemple
Le code suivant définit la colonne 4 comme colonne sélectionnée sur l'agenda.
obAgenda.Col=4Illustration
Sélection de la ligne 3 et de la colonne 4 sur l'agenda.
II-A-3. Rows▲
Vous pouvez utiliser la propriété Rows pour définir ou connaître le nombre de lignes du planning. Entier long en lecture/écriture.
Exemple
Le code suivant définit 30 lignes pour le planning.
obAgenda.Rows=30II-A-4. Cols▲
Vous pouvez utiliser la propriété Cols pour définir ou connaître le nombre de colonnes de l'agenda. Entier long en lecture/écriture.
Exemple
Le code suivant définit 7 colonnes pour le planning.
obAgenda.Cols=7II-A-5. RowsHeight▲
Vous pouvez utiliser la propriété RowsHeight pour ajuster la hauteur des lignes du planning à des dimensions spécifiques. Entier long en lecture/écriture.
Exemple
Le code suivant ajuste la hauteur des lignes de l'agenda à 450 twips.
obAgenda.RowsHeight=450II-A-6. ColsWidth▲
Vous pouvez utiliser la propriété ColsWidth pour ajuster la largeur des colonnes du planning à des dimensions spécifiques. Entier long en lecture/écriture.
Exemple
Le code suivant ajuste la largeur des colonnes du planning à 125 twips.
obAgenda.ColsWidth=125II-A-7. BackColor▲
Utilisez la propriété BackColor pour spécifier la couleur de fond du planning. Entier long en lecture/écriture.
Exemple
Le code suivant colorie en blanc le fond de l'agenda.
obAgenda.BackColor=vbWhiteLe code suivant colorie en jaune clair le fond de l'agenda.
obAgenda.BackColor = RGB(255, 249, 139)II-A-8. GridColor▲
Vous pouvez utiliser la propriété GridColor pour spécifier la couleur du quadrillage du planning. Entier long en lecture/écriture.
Exemple
Le code suivant colorie en noir la grille du planning.
obAgenda.GridColor=vbBlackLe code suivant colorie en gris la grille du planning.
obAgenda.GridColor=RGB(89, 89, 89)II-A-9. FieldsRowsWidth▲
Utilisez la propriété FieldsRowsWidth pour ajuster la largeur des en-têtes de lignes à des dimensions spécifiques. Entier long en lecture/écriture.
Exemple
Le code suivant ajuste la largeur des en-têtes de lignes à gauche du planning à 100.
obAgenda.FieldsRowsWidth=100II-A-10. FieldsRowsColor▲
Vous pouvez utiliser la propriété FieldsRowsColor pour définir la couleur de fond pour les en-têtes de lignes situés à gauche du planning. Entier long en lecture/écriture.
Exemple
Le code suivant colorie en gris la colonne à gauche de l'agenda.
obAgenda.FieldsRowsColor=vbGreyII-A-11. FieldsColsWidth▲
Utilisez la propriété FieldsColsWidth pour ajuster la largeur des en-têtes de colonnes à des dimensions spécifiques. Entier long en lecture/écriture.
Exemple
Le code suivant ajuste la largeur des en-têtes de colonnes en haut du planning à 100.
obAgenda.FieldsColsWidth=100II-A-12. FieldsColsColor▲
Vous pouvez utiliser la propriété FieldsColsColor pour définir la couleur de fond pour les en-têtes de colonnes situés en haut du planning. Entier long en lecture/écriture.
Exemple
Le code suivant colorie en gris la ligne en haut (en-têtes de colonnes) de l'agenda.
obAgenda.FieldsColsColor=vbGreyII-B. Les propriétés de paramétrage temporel de l'agenda▲
Ces propriétés vont permettre de définir la période et la tranche horaire sur le planning.
II-B-1. StartDate▲
Vous pouvez utiliser la propriété StartDate pour définir ou connaître la date du 1er jour sur l'agenda. Date en lecture/écriture.
Exemple
Le code suivant définit la date de début au 17 octobre 2016 sur le planning.
obAgenda.StartDate=#10/17/2016#II-B-2. StartTime▲
Vous pouvez utiliser la propriété StartTime pour définir ou connaître l'heure du début de la journée sur l'agenda. Date en lecture/écriture.
Exemple
Le code suivant définit l'heure de début de la journée à 8 heures.
obAgenda.StartTime=#08:00 AM#II-B-3. EndTime▲
Vous pouvez utiliser la propriété EndTime pour définir ou connaître l'heure de fin de la journée sur l'agenda. Date en lecture/écriture.
Exemple
Le code suivant définit l'heure de fin de la journée à 20 heures.
obAgenda.EndTime=#08:00 PM#II-B-4. TimeLine▲
Vous pouvez utiliser la propriété TimeLine pour définir ou connaître la durée en minutes de la tranche horaire sur l'agenda. Entier long en lecture/écriture.
Exemple
Le code suivant définit la durée de la tranche horaire à 30 minutes.
obAgenda.TimeLine=30II-B-5. CurrentDate▲
Vous pouvez utiliser la propriété CurrentDate pour définir ou connaître la date choisie sur l'agenda. Date en lecture/écriture.
Exemple
Le code suivant définit la date courante au 17 octobre 2016 sur le planning.
obAgenda.CurrentDate=#10/17/2016#II-B-6. CurrentTime▲
Vous pouvez utiliser la propriété CurrentTime pour définir ou connaître l'heure cliquée sur l'agenda. Date en lecture/écriture.
Exemple
Le code suivant définit l'heure courante à 15 heures.
obAgenda.CurrentTime=#03:00 PM#II-C. Les propriétés pour relier l'agenda au sous-formulaire▲
Elles permettent de définir le contrôle sur lequel on va créer et paramétrer l'agenda.
II-C-1. FormControl▲
Utilisez la propriété FormControl pour spécifier le contrôle formulaire sur lequel on va créer le planning.
Exemple
Le code suivant spécifie le contrôle formulaire sfAgenda du formulaire courant.
obAgenda.FormControl = Me.sfAgendaII-C-2. FormName▲
Utilisez la propriété FormName pour définir le nom du formulaire contenant le sous-formulaire de l'agenda.
Exemple
Le code suivant spécifie le nom du formulaire fAgenda courant.
obAgenda.FormName = "fAgenda"II-C-3. SubFormName▲
Utilisez la propriété SubFormName pour spécifier le nom du sous-formulaire de planning.
Exemple
Le code suivant spécifie le nom du sous-formulaire sfAgenda.
obAgenda.SubFormName = "sfAgenda"II-D. Les propriétés pour associer les fonctions aux événements sur clic et double-clic▲
Elles permettent de définir les fonctions qui vont s'exécuter sur les événements clic et double-clic des étiquettes.
II-D-1. FunctionName1▲
Utilisez la propriété FunctionName1 pour spécifier le nom de la fonction à exécuter sur l'événement clic du planning.
Exemple
Le code suivant spécifie le nom de la fonction SelectCreneau sur clic.
obAgenda.FunctionName1 = "SelectCreneau"II-D-2. FunctionName2▲
Utilisez la propriété FunctionName2 pour spécifier le nom de la fonction à exécuter sur l'événement double-clic du planning.
Exemple
Le code suivant spécifie le nom de la fonction OuvrirFormSaisie sur double-clic.
obAgenda.FunctionName2 = "OuvrirFormSaisie"II-E. Les méthodes de création et d'initialisation de l'agenda▲
II-E-1. Create▲
Cette méthode crée l'agenda d'origine (quadrillage vide) avec les en-têtes de lignes et de colonnes.
Exécution du code
obAgenda.CreateII-E-2. Clear▲
Cette méthode efface les RV de l'agenda pour revenir au quadrillage vide avec les en-têtes de lignes et de colonnes.
Exécution du code
obAgenda.ClearII-F. Les méthodes d'affichage du texte et des rendez-vous sur l'agenda▲
II-F-1. ShowRdv▲
Cette méthode permet d'afficher un rendez-vous correspondant à sa date (DateRdv) et à son heure de début (StartTimeRdv) et de fin (EndTimeRdv).
|
Paramètre |
Type |
Explication |
|---|---|---|
|
Ind |
Long |
Indice du contrôle étiquette associé au rendez-vous. |
|
DateRdv |
Date/Heure |
Date du rendez-vous ou de l'événement |
|
StartTimeRdv |
Date/Heure |
Heure de début du rendez-vous ou de l'événement |
|
EndTimeRdv |
Date/Heure |
Heure de fin du rendez-vous ou de l'événement |
|
Id,Nb |
Long |
Indices permettant de positionner et dimensionner le RV sur la colonne. |
|
Text |
String |
Texte à écrire. Peut contenir des retours à la ligne (vbCrLf). |
|
TextSize |
Long |
Taille du texte en pixels. |
|
AlignHoriz |
Long |
Alignement horizontal (1 : gauche, 2 : centre, 3 : droite). |
|
AlignVert |
Long |
Alignement vertical (1 : haut, 2 : centre, 3 : bas). |
|
FontBold |
Boolean |
Caractères en gras (oui, non). |
|
BackColor |
Long |
Couleur de fond. |
|
BorderColor |
Long |
Couleur de la bordure. |
|
BorderWidth |
Long |
Épaisseur de la bordure. |
Exemple
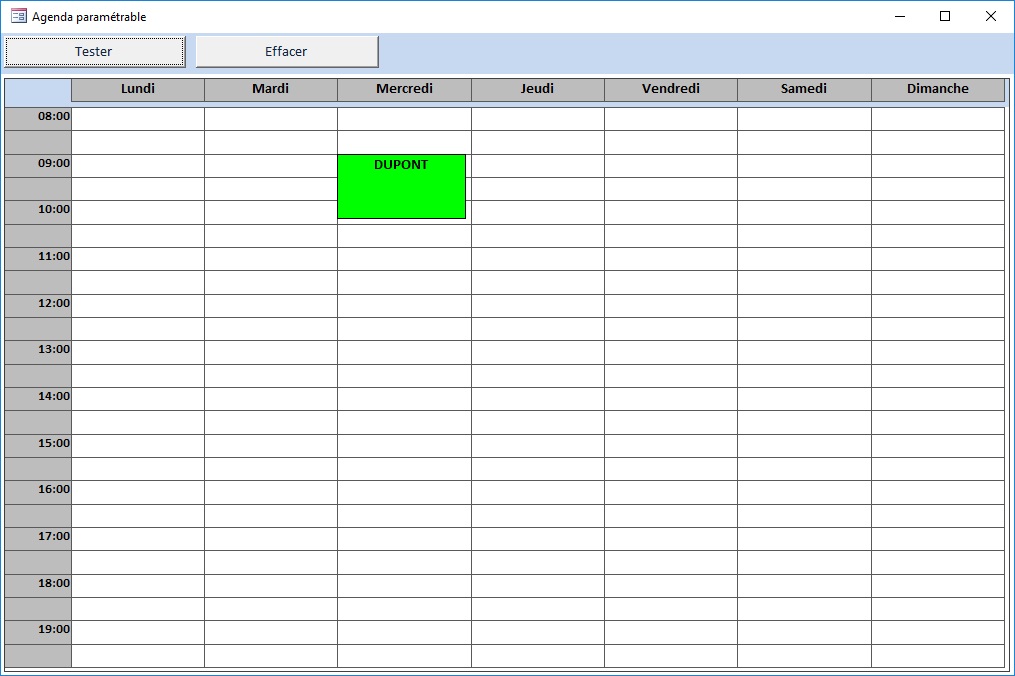
Le code suivant affiche le rendez-vous de "Dupont" positionné entre 9 heures et 10 h 30.
obAgenda.ShowRdv 1, obAgenda.StartDate + 2, #9:00:00 AM#, #10:30:00 AM#, 1, 1, "DUPONT", 9, 2, 1, True, vbGreen, vbBlack, 1II-F-2. ShowRectRdv▲
Cette méthode permet d'afficher un rendez-vous dans un rectangle délimité par les coordonnées de début (Row1,Col1), correspondant à la région en haut à gauche, et les coordonnées de fin (Row2,Col2), correspondant à la région en bas à droite.
|
Paramètre |
Type |
Explication |
|---|---|---|
|
Ind |
Long |
Indice du contrôle étiquette associé au rendez-vous. |
|
Row1,Col1,Row2,Col2 |
Integer |
Coordonnées du rectangle |
|
Id,Nb |
Long |
Indices permettant de positionner et dimensionner le RV sur la colonne. |
|
Text |
String |
Texte à écrire. Peut contenir des retours à la ligne (vbCrLf). |
|
TextSize |
Long |
Taille du texte en pixels. |
|
AlignHoriz |
Long |
Alignement horizontal (1 : gGauche, 2 : centre, 3 : droite). |
|
AlignVert |
Long |
Alignement vertical (1 : haut, 2 : centre, 3 : bas). |
|
FontBold |
Boolean |
Caractères en gras (oui, non). |
|
BackColor |
Long |
Couleur de fond. |
|
BorderColor |
Long |
Couleur de la bordure. |
|
BorderWidth |
Long |
Épaisseur de la bordure. |
Exemple
Le code suivant écrit le texte "Dupont" dans un rectangle vert de coordonnées (3, 3, 5, 3).
obAgenda.ShowRectRdv 1, 3, 3, 5, 3, 1, 1, "DUPONT", 9, 2, 1, True, vbGreen, vbBlack, 1II-F-3. WriteFieldRow▲
Cette méthode permet d'écrire du texte dans l'en-tête de la ligne d'indice Row.
|
Paramètre |
Type |
Explication |
|---|---|---|
|
Row |
Long |
Indice de l'en-tête de colonne |
|
Text |
String |
Texte à écrire. Peut contenir des retours à la ligne (vbCrLf). |
|
TextSize |
Long |
Taille du texte en pixels. |
|
AlignHoriz |
Long |
Alignement horizontal (1 : gauche, 2 : centre, 3 : droite). |
|
AlignVert |
Long |
Alignement vertical (1 : haut, 2 : centre, 3 : bas). |
|
FontBold |
Boolean |
Caractères en gras (oui, non). |
Exemple
Le code suivant écrit le texte "08:00" dans l'en-tête de la 1ère ligne.
obAgenda.WriteFieldRow 1, "08:00", 9, 2, 1, TrueII-F-4. WriteFieldCol▲
Cette méthode permet d'écrire du texte dans l'en-tête de la colonne d'indice Col.
|
Paramètre |
Type |
Explication |
|---|---|---|
|
Col |
Long |
Indice de l'en-tête de colonne |
|
Text |
String |
Texte à écrire. Peut contenir des retours à la ligne (vbCrLf). |
|
TextSize |
Long |
Taille du texte en pixels. |
|
AlignHoriz |
Long |
Alignement horizontal (1 : gauche, 2 : centre, 3 : droite). |
|
AlignVert |
Long |
Alignement vertical (1 : haut, 2 : centre, 3 : bas). |
|
FontBold |
Boolean |
Caractères en gras (oui, non). |
Exemple
Le code suivant écrit le texte "Lundi" dans l'en-tête de la 1ère colonne.
obAgenda.WriteFieldCol 1, "Lundi", 9, 2, 1, TrueII-G. Comment ajouter une méthode à la classe▲
Pour ceux qui souhaitent enrichir la classe de nouvelles propriétés ou de nouvelles méthodes pour ajouter des fonctionnalités au planning, je vous propose un exemple simple : ajoutez une méthode pour colorier la case située à l'intersection d'une ligne et d'une colonne.
Pour ce faire, il vous faut ajouter la procédure ColorSquare qui devient automatiquement une méthode pour la classe. Le code devrait donc ressembler à ceci :
'----------------------------------------------------------------------------------------
' Colorie la case d'indices (Row, Col) sur le planning
'----------------------------------------------------------------------------------------
Public Sub ColorSquare(Row As Integer, Col As Integer, BackColor As Long)
With Forms(vFormName)(vSousFormName)("creneau" & Row & "_" & Col)
.BackColor = BackColor
End With
End SubAjoutez le code à la suite des propriétés et méthodes, dans le module de classe clAgenda.
Exemple d'utilisation
Le code suivant colorie en vert la cellule située à l'intersection de la ligne 3 et de la colonne 4 de l'agenda.
obAgenda.ColorSquare 3, 4, vbGreenIII. Le module moAgenda▲
Contient la variable publique obAgenda, ainsi que les fonctions placées sur les événements clic et double-clic du planning.
Intégrez ce module de la base jointebdagenda à votre projet et ajoutez-y vos propres procédures et fonctions de gestion du planning.
Extrait du module
Option Compare Database
Option Explicit
'----------------------------------------------------------------------------------------
' Variable permettant de créer une instance de la classe clAgenda pour paramétrer l'agenda
' et afficher ses différents éléments sur le sous-formulaire de planning.
'----------------------------------------------------------------------------------------
Public obAgenda As clAgenda
'----------------------------------------------------------------------------------------
' Affiche les indices (Row, Col) de la case double-cliquée sur le formulaire
' de planning.
'----------------------------------------------------------------------------------------
Public Function AfficherMessage(Row As Long, Col As Long) As Boolean
MsgBox ("Ligne : " & Row & " " & " Colonne : " & Col)
End Function
'----------------------------------------------------------------------------------------
' Permet de sélectionner une case d'indices (Row, Col) cliquée sur le formulaire
' de planning.
'----------------------------------------------------------------------------------------
Public Function SelectCreneau(Row As Long, Col As Long) As Boolean
If (obAgenda.Row <> 0) And (obAgenda.Col <> 0) Then
Forms!fAgenda!sfAgenda.Form("creneau" & obAgenda.Row & "_" & obAgenda.Col).BorderWidth = 1
ElseIf (obAgenda.Row <> 0) Then
Forms!fAgenda!sfAgenda.Form("rdv" & obAgenda.Row).BorderWidth = 1
End If
obAgenda.Row = Row
obAgenda.Col = Col
If (Row <> 0) And (Col <> 0) Then
Forms!fAgenda!sfAgenda.Form("creneau" & Row & "_" & Col).BorderWidth = 2
ElseIf (Row <> 0) Then
Forms!fAgenda!sfAgenda.Form("rdv" & Row).BorderWidth = 2
End If
End FunctionIV. Le sous-formulaire sfAgenda▲
Ce sous-formulaire comprenant une section en-tête de formulaire et une section détail, contient en fait les étiquettes constituant l'agenda avec les en-têtes de lignes et de colonnes.
Ajoutez ce sous-formulaire présent dans la base jointebdagenda à votre projet et paramétrez le planning avec vos propres valeurs.
IV-A. Le nombre maximum de rendez-vous affichés dans le sous-formulaire d'agenda▲
Cette valeur est conditionnée par le nombre maximum de contrôles que l'on peut créer dans le sous-formulaire sfAgenda, soient 754 contrôles au maximum dans un formulaire MS Access.
Par exemple, pour un agenda de 40 lignes et 7 colonnes on disposera de 40*7 = 280 étiquettes pour le quadrillage, et pour les en-têtes 40 + 7 = 47 étiquettes. Il restera donc 754 - 327 = 427 contrôles pour afficher les rendez-vous.
En conclusion, on pourra encore afficher plus d'un rendez-vous pour chaque créneau horaire de l'agenda, il faut donc bien voir à l'usage si vous dépassez ou non cette limite.
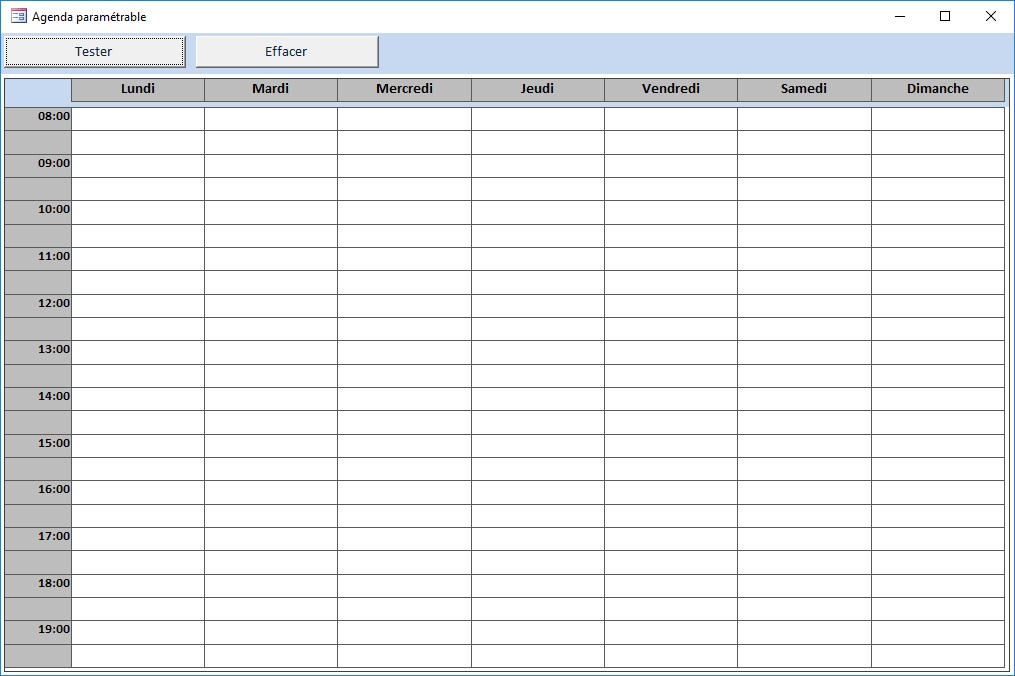
V. Le formulaire fAgenda▲
Ce formulaire va servir de test pour afficher les rendez-vous sous la forme de rectangles sur le planning. Il contient le sous-formulaire sfAgenda, un bouton de commande cmTester pour tester le planning, et un autre cmEffacer pour vider le planning.
V-A. Le bouton de commande cmTester▲
Ce bouton permet de tester l'agenda.
V-A-1. La procédure événementielle sur clic▲
Elle met à jour les en-têtes et affiche un rendez-vous dans le formulaire de planning :
'----------------------------------------------------------------------------------------
' Met à jour les en-têtes et affiche un rendez-vous sur le formulaire de planning.
'----------------------------------------------------------------------------------------
Private Sub cmTester_Click()
Dim i As Integer
Dim dt As Date
' Met à jour les en-têtes de lignes avec les heures de la journée.
For i = 1 To 12
dt = DateAdd("h", (i + 7), Date)
obAgenda.WriteFieldRow (i - 1) * 2 + 1, Format(dt, "hh:nn"), 9, 2, 1, True
Next i
' Met à jour les en-têtes de colonnes avec les jours de la semaine.
obAgenda.WriteFieldCol 1, "Lundi", 9, 2, 1, True
obAgenda.WriteFieldCol 2, "Mardi", 9, 2, 1, True
obAgenda.WriteFieldCol 3, "Mercredi", 9, 2, 1, True
obAgenda.WriteFieldCol 4, "Jeudi", 9, 2, 1, True
obAgenda.WriteFieldCol 5, "Vendredi", 9, 2, 1, True
obAgenda.WriteFieldCol 6, "Samedi", 9, 2, 1, True
obAgenda.WriteFieldCol 7, "Dimanche", 9, 2, 1, True
Me.sfAgenda.Form("rdv1").Tag = 1
' Affiche un rendez-vous sous la forme d'un rectangle sur l'agenda.
obAgenda.ShowRectRdv 1, 3, 3, 5, 3, 1, 1, "RDV n°3", 9, 2, 1, True, vbGreen, vbBlack, 1
End SubV-B. Le bouton de commande cmEffacer▲
Ce bouton permet d'effacer le contenu du planning.
V-B-1. La procédure événementielle sur clic▲
Elle efface les rendez-vous affichés sur l'agenda :
Private Sub cmEffacer_Click()
obAgenda.Clear
End SubV-C. Le contrôle sous-formulaire sfAgenda▲
Ce contrôle sous-formulaire a pour objet source le formulaire sfAgenda, qui contient une section en-tête de formulaire et une section détail, pour afficher le planning et les en-têtes de colonnes.
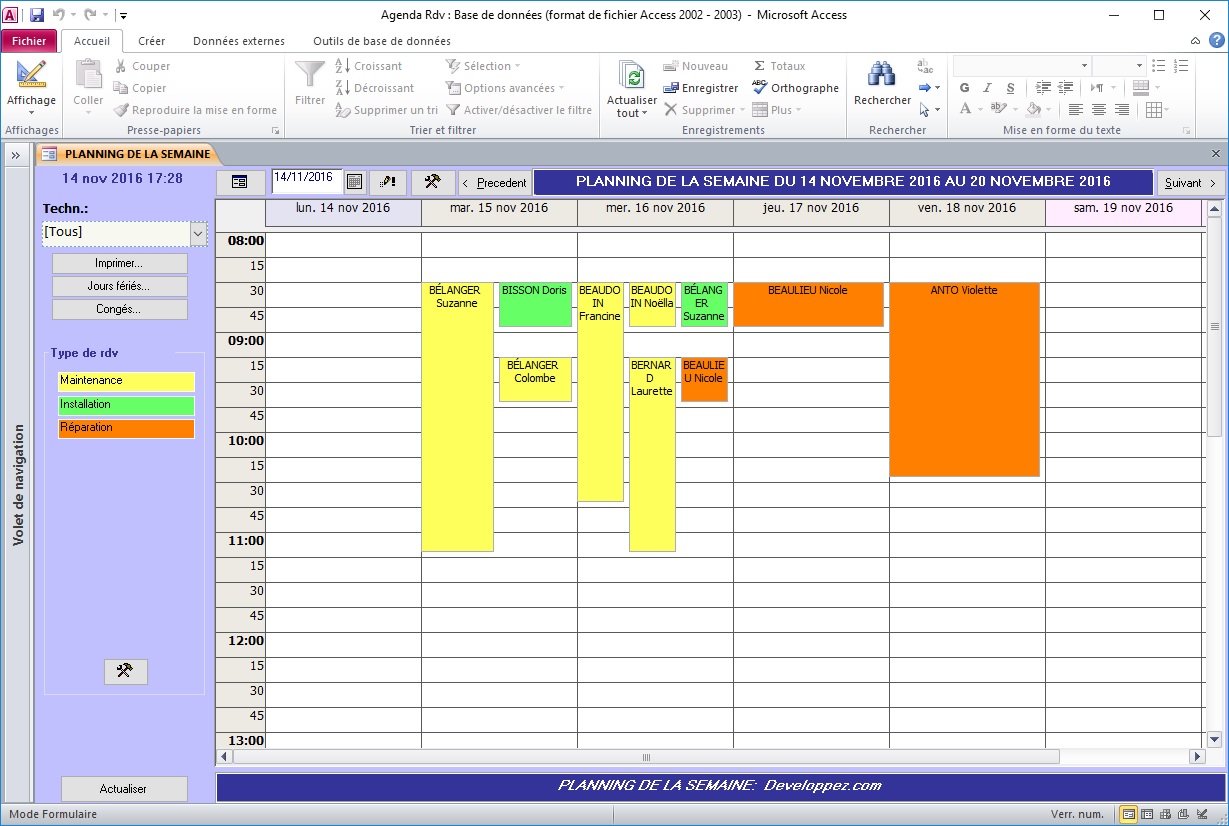
VI. Exemple d'intégration de l'agenda▲
VI-A. Agenda pour la gestion de rendez-vous▲
Intégration d'un agenda dans une application dédiée à la gestion de rendez-vous :
La base de donnéesgestion-agenda pour la gestion des rendez-vous est au format Access 2000.
VII. La base de données à télécharger▲
La base jointeBD Agenda utilise la classe clAgenda et est au format Access 2000.
VIII. Remerciements▲
Je tiens à remercier Jean-Philippe André et toute l'équipe Office pour m'avoir conseillé pour la réalisation de cet article, ainsi que Malick SECK pour sa relecture.